Vibe drawing with Q-Developer Cloud Diagrams - fast, flexible, fine
The AWS website project is launched! But, as usual, we forgot something – good documentation. How do you create good diagrams for documentation when the schedule is tight? For this task, an LLM that can alter local files, together with a text-based diagram tool, really gives great results. Let me show you.
Problem statement
Create a AWS architecture diagram from an existing website in a short amount of time. It should give a good overview and use official AWS icons.
Introduction
I was skeptic
Ok, I am always skeptical. But as I now have some years of experience in real-world LLM apps, I get tired of “LLM can do wonders.” But from time to time, I try things out, and the result is convincing.
LLM will not replace but support
Clickbait titles promise that “developers will lose their jobs because of LLM.” I think that will not happen anytime soon. But the automation of simple tasks gets easier by the day.
What are “simple” tasks? LLM can do simple tasks. The “intelligence” of an AI model limits the complexity of the task. But if you can clearly describe what the results should be, then LLM/Q can hit the target.
What are applicable tasks? LLMs are most powerful with text-based tasks. And the Amazon LLM “Q” gets better and better at knowing AWS architectures. And it can access AWS resources with the AWS API.
Tools for text automation Slow people use text editors to perform tasks like sorting or removing duplicate lines, etc. The Unix tools like grep, sort, uniq, sed, and awk have always helped me perform these tasks fast. Q knows these as well. The VI macro editor can also help you with changing text files because a recorded macro can do any edit task like insert, search, or delete.
Can Q perform simple text tasks? In the last weeks, I gave Q simple text tasks, and the results were very good. So I decided to raise the bar. Much higher.
Diagrams are underrated
Diagrams are an excellent communication tool, not only for IT projects. Automation, most of the time, gives you too detailed diagrams. To mitigate that, in April 2023 I tried an approach to tag resources in CDK code. In that post, you can also see some really detailed, automatically generated diagrams.
But, as always, more automation would be better.
Showcase
I have an S3 website running in an AWS account. I want to have a nice diagram with the most important resources. The goal is not to edit a file or an image myself. All work should be performed by Q Developer.
The Recipe
- Give Q access to the AWS account
- Take a icon lib with llm understandable names
- Create an d2 diagram and a library for icons
- Watch
- Chat
- Enjoy
1 Install Q
To test Q, you need an AWS Builders acount id. The installation documentation shows you where to download it.

Second part is the shell integration.

Most shells are supported. I am using Ghost TTY, which is a very neat app from the terraform inventor Mitchell Hashimoto.

2 - Run d2 in watch mode
You can install d2 from Getting started.
In a terminal with assumed AWS access (that means AWS environment key/secret or a default profile in ~/.aws/credentials), you type:
touch website.d2
d2 --watch website.d2
That creates an empty file and starts a local webserver for the rendered file:
touch website.d2
d2 --watch website.d2
You can test AWS access on the CLI with:
aws sts get-caller-identity
This works even if you have no IAM rights.
3 - Start Q
q chat

4 - Chat Start
I will shorten the Q output a lot, to make it readable.
The website I use for testing is the German website https://anders-nicht-falsch.de/, which I host for my wife. The content is not relevant in this context.
User:
in this account there is a cloudfront for https://anders-nicht-falsch.de/
Q:
Perfect! I found the CloudFront distribution for https://anders-nicht-falsch.de/. Here's what I
discovered:
CloudFront Distribution for anders-nicht-falsch.de:
• **Distribution ID**: E3******J0F
• **CloudFront Domain**: d2***lz67.cloudfront.net
• **Status**: Deployed
• **Aliases**:
• anders-nicht-falsch.de
• www.anders-nicht-falsch.de
5 - Chat first diagram
Now Q generates an diagram reverse engineering exiting resources and references. A small error is fixed with chat also.
You will see the User, Q and the rendered diagram.
User:
use https://d2lang.com/tour/intro/ to create a diagram
of the webseite infrastrukture with route53,
cloudfront and s3 in the file website.d2
Q:
Perfect! I've created a D2 diagram file website.d2 that visualizes the website infrastructure for
anders-nicht-falsch.de. The diagram shows:
Architecture Components:
• **Users** connecting through the Internet
• **Route53** for DNS resolution
• **CloudFront** distribution as the CDN layer
• **ACM Certificate** for SSL/TLS
• **Origin Access Control (OAC)** for security
• **S3 Bucket** in eu-central-1 as the origin
• **Website Files** (HTML, CSS, JS, Images)
Key Features Illustrated:
• HTTPS-only traffic flow
• DNS resolution from Route53 to CloudFront
• Secure access from CloudFront to S3 via OAC
• Configuration details for each component
• Both request and response flows
To render this diagram, you can:
1. Install D2: curl -fsSL https://d2lang.com/install.sh | sh -s --
2. Generate the diagram: d2 website.d2 website.svg
3. View the result: Open website.svg in your browser
The diagram accurately reflects the infrastructure we discovered from your AWS account, including the
specific distribution ID, S3 bucket location, and security configurations like OAC and HTTPS-only access.
So Q has detected automatically all referenced resources! I just said “Look at cloudfront”, all other resources are detected via AWS API.
Diagram:

User:
look in https://d2lang.com/tour/shapes
there is no shape "shield"
Q:
You're absolutely right! I apologize for using a non-existent shape. Let me check the D2 shapes
documentation and fix the diagram.
🛠️ Using tool: fs_write
⋮
● Path: website.d2
42, 42: # Origin Access Control
43, 43: oac: Origin Access Control {
- 44 : shape: shield
+ 44: shape: diamond
45, 45: style.fill: yellow
46, 46: tooltip: "OAC ID: E1DVNQH9TREWIQ\nSecures S3 bucket access"
47, 47: }
⋮
↳ Purpose: Fix D2 diagram by replacing invalid 'shield' shape with valid D2 shape
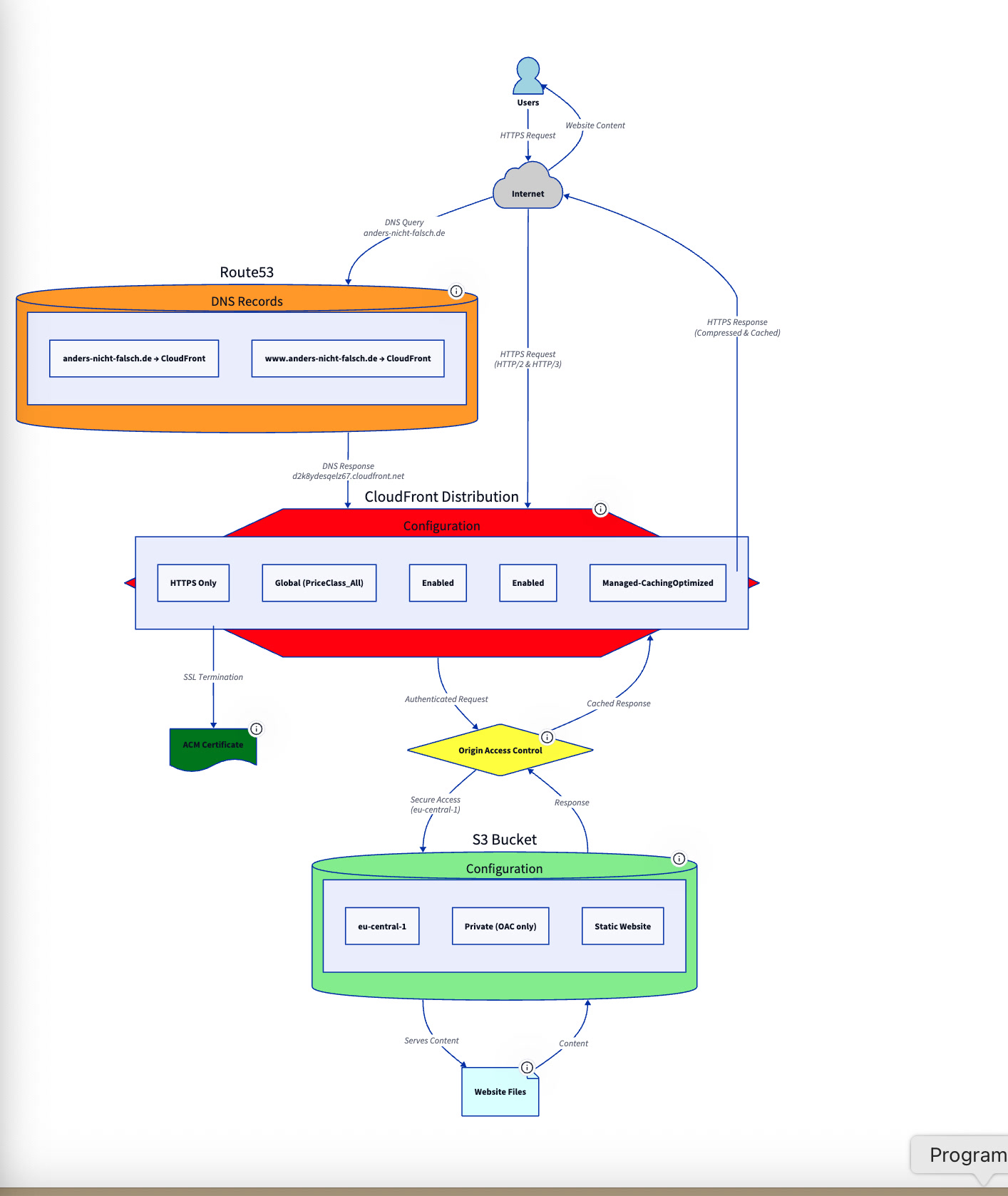
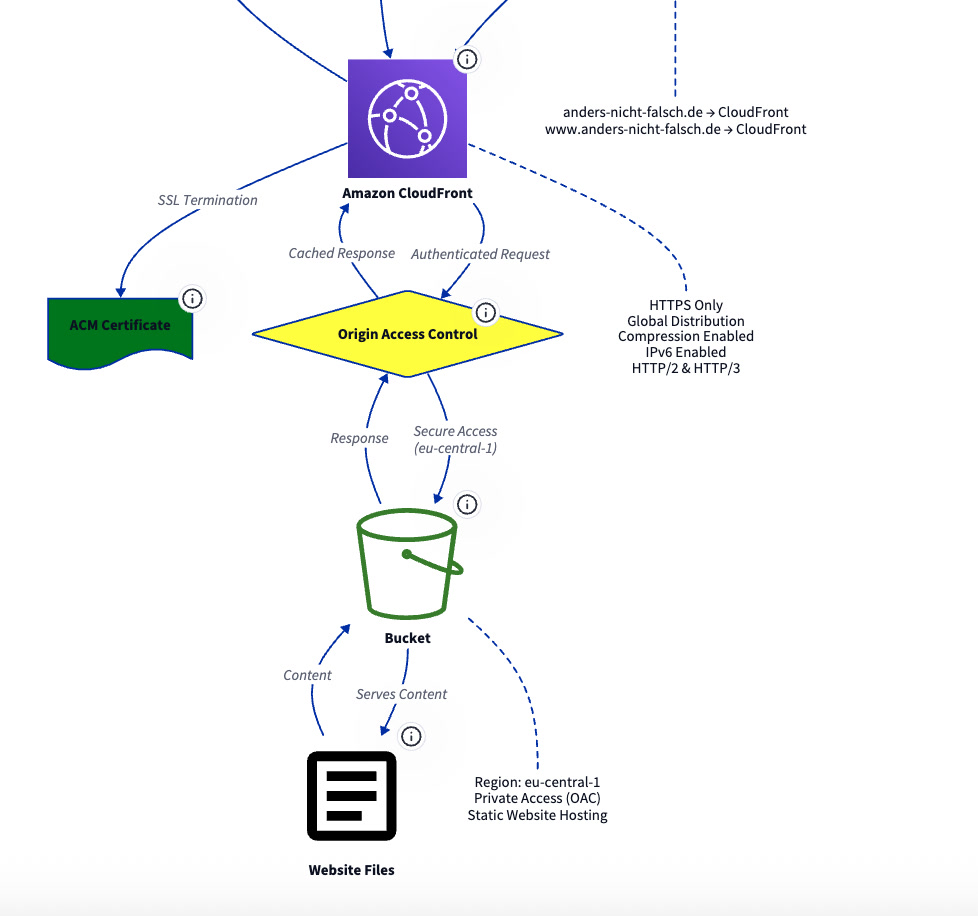
Diagram:

Ok, functional, but ugly. So I add some icons
6 - Chat first diagram with icons
User:
see the aws icons in https://icons.terrastruct.com/
and give the aws resources the matching icons
Q:
I'll update the D2 diagram to use the proper AWS icons from the Terrastruct icon library. Let me modify
the diagram to include the correct AWS service icons.
...
Diagram

That was too complex, so I cheated a little bit.
To make it easy to match icon and resource, we have a little file which translates the icons to a resource.
It is called awsicons.d2. Here’s a snippet just for S3:
vars: {
icon: {
bucket: "https://icons.terrastruct.com/aws%2FStorage%2FAmazon-Simple-Storage-Service-S3_Bucket_light-bg.svg"
}
}
Bucket: {
shape: image
label: Bucket
icon: ${icon.bucket}
}
See the whole d2 file
User:
that does not work. Include the file awsicons.d2 and use the declared matching icons
Q:
Perfect! Now I can see the declared AWS icons in the awsicons.d2 file. Let me update the website
diagram to include this file and use the matching declared icons.
Q includes it with a slight error…
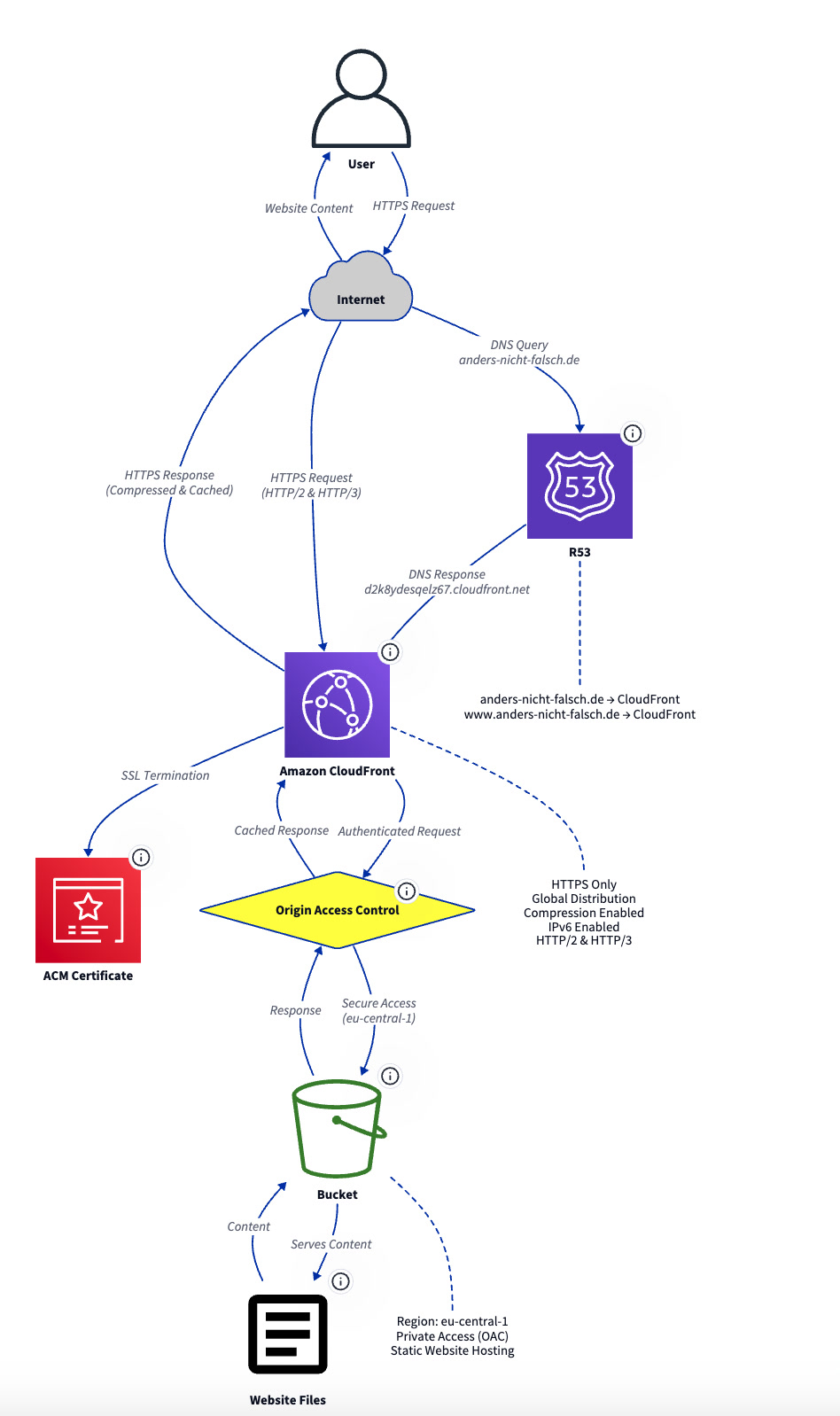
Diagram:
D2: failed to recompile: website.d2:89:9: image shapes cannot have children.
website.d2:73:12: image
User:
image shapes cannot have children.
Q:
You're right! Image shapes in D2 cannot have children, so I need to fix the configuration sections that
are trying to be children of the image-based AWS icons. Let me update the diagram to move those
configurations outside of the image shapes.
...
Perfect! I've fixed the D2 diagram by:
1. Removing child configurations from image shapes (Route53, CloudFront, S3 Bucket)
2. Creating separate configuration nodes as independent text shapes:
• cloudfront_config: Shows CloudFront settings
• s3_config: Shows S3 bucket configuration
• route53_config: Shows DNS record mappings
3. Added dotted connection lines to visually link each AWS service to its configuration details
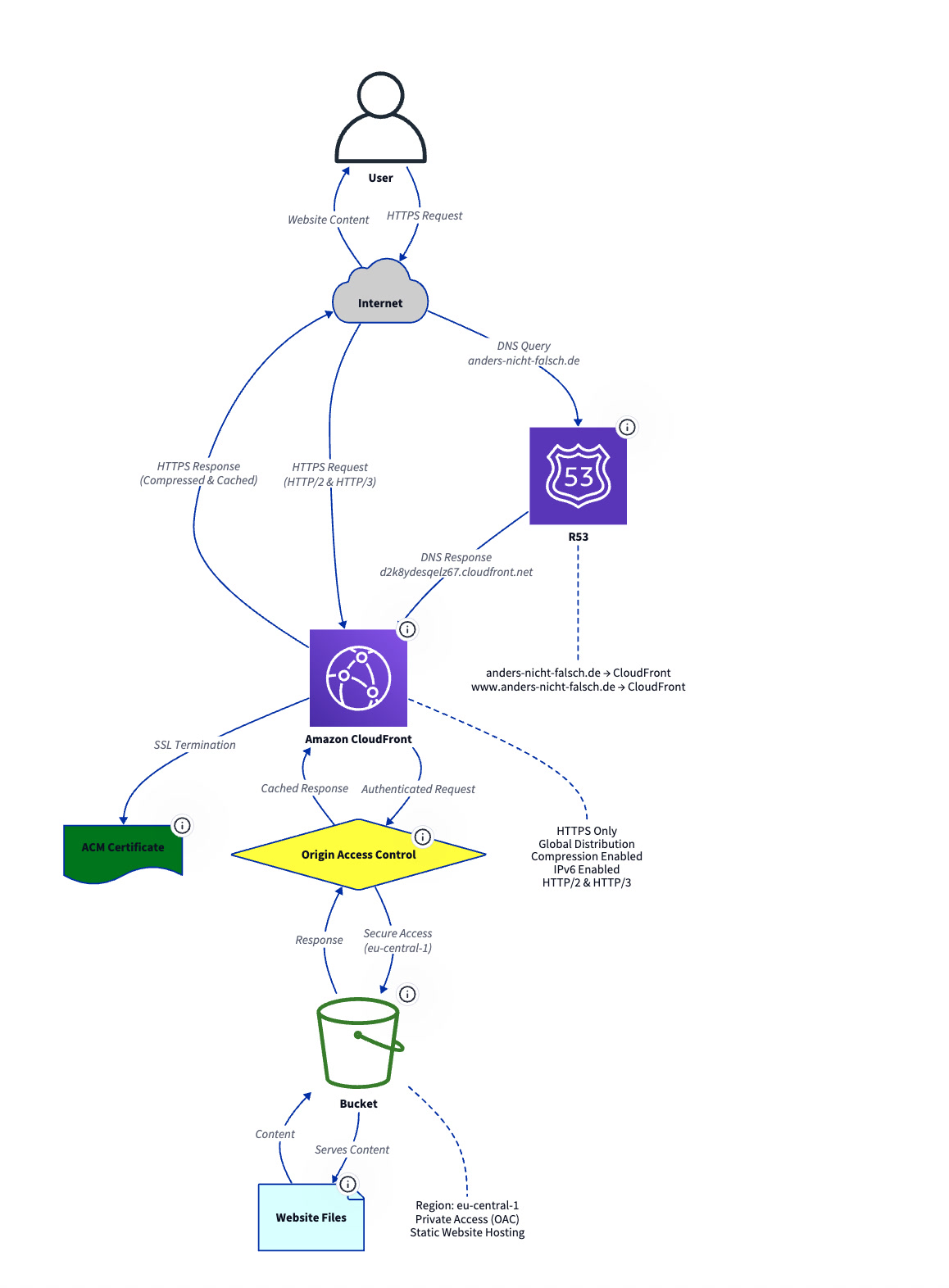
Diagram:

THAT is quite nice.
A few tweaks and were done!
7 - Final diagram
As you now know the drill, ill keep it short
Icon for file
User:
read https://fonts.google.com/icons
use the "Article" as a file icon.
download the svg
reference it in the file awsicons and update the "website files" with it
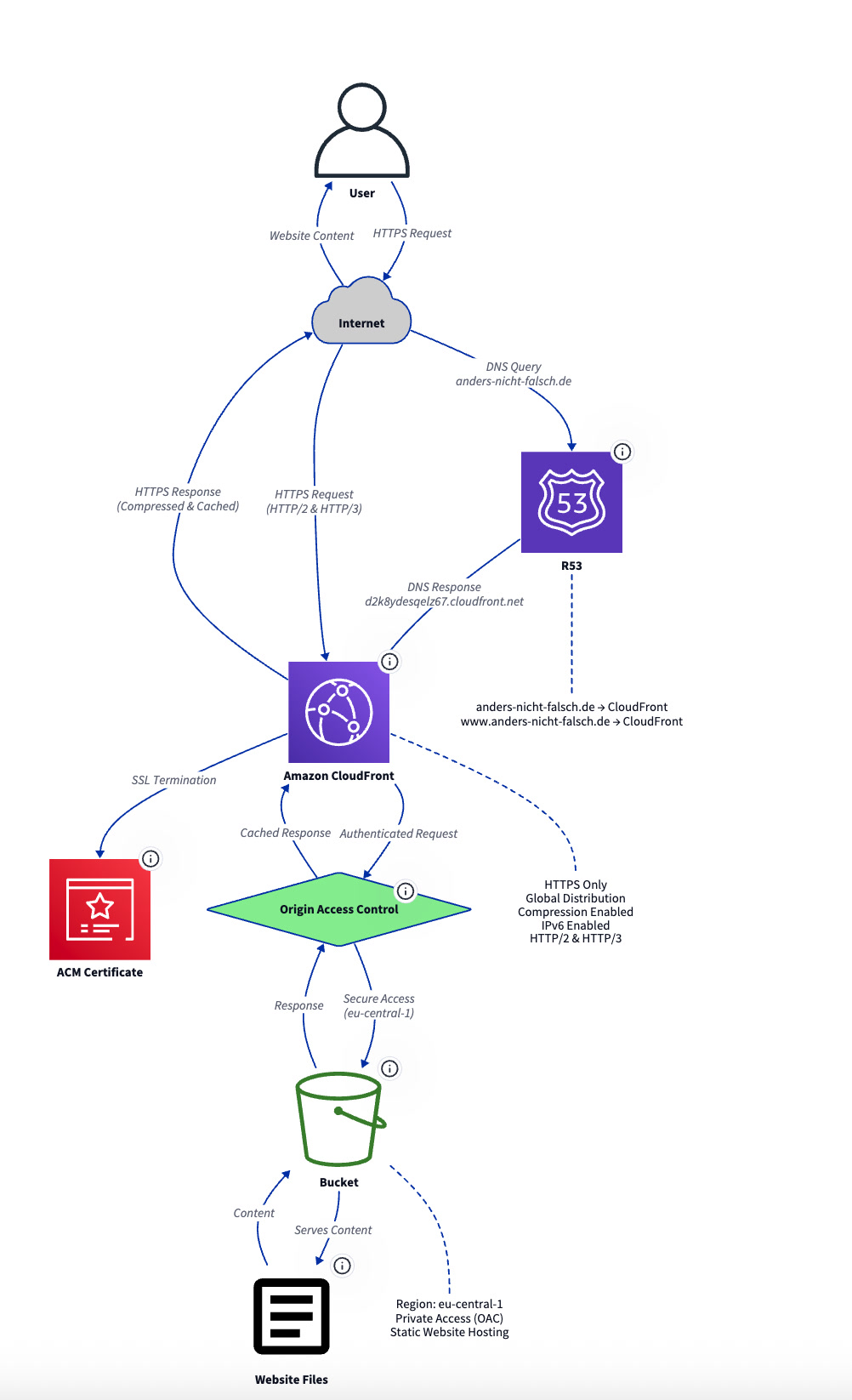
Diagram:

Icon for ACM
User:
download the ACM Certificate Manager file from https://icons.terrastruct.com/
reference it in awsicons and use it for the acm certificate
Diagram

Color
User:
change the color of the origin access control to light green
Diagram

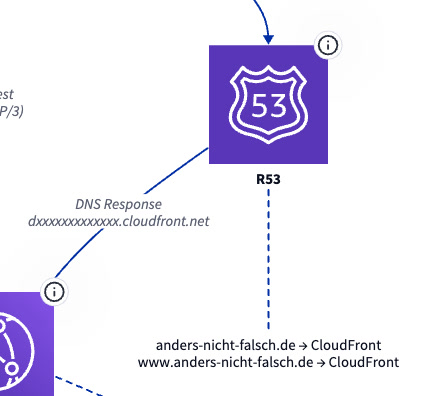
Anonymize IDs
We see some ids on the diagram. As security is task zero, we mask it.
User:
anonymize the IDs (not the dns name)
Cloudfront after that:
# CDN Layer
cloudfront: CloudFront Distribution {
class: Cloudfront
tooltip: "Distribution ID: EXXXXXXXXXX\nDomain: dxxxxxxxxxxxxx.cloudfront.net\nAliases: anders-nicht-falsch.de, www.anders-nicht-falsch.de"
}
Diagram

Retro
That was nice and easy. If you know what the steps are, Q can be helpful. I had to give some hints for errors to make it work.
But overall, with a few lines, Q did a re-engineering and we have our diagram. So this is “vibe-drawing.”
See also
All Userinputs
- in this account there is a cloudfront for https://anders-nicht-falsch.de/
- use https://d2lang.com/tour/intro/ to create a diagram of the webseite infrastrukture with route53, cloudfront and s3 in the file website.d2
- look in https://d2lang.com/tour/shapes there is no shape “shield”
- see the aws icons in https://icons.terrastruct.com/ and give the aws resources the matching icons
- that does not work. Include the file awsicons.d2 and use the declared matching icons
- image shapes cannot have children.
- read https://fonts.google.com/icons use the “Article” as a file icon. download the svg reference it in the file awsicons and update the “website files” with it -download the ACM Certificate Manager file from https://icons.terrastruct.com/ reference it in awsicons and use it for the acm certificate
- change the color of the origin access control to light green
- anonymize the IDs (not the dns name)
What’s next?
If you need developers and consulting to support your decision in your next GenAI project, don’t hesitate to contact us, tecRacer.
Maybe you want to work with us? Look at Cloud Consultant – AWS Serverless Development .
Want to learn GO on AWS? GO here
Enjoy building!
